今まで社内のテスト実施の練習に、デモサイトをGoogle Apps Scriptで作って使ってきました。
しかし、Google Apps ScriptのHTMLで書いたサイトは、HTMLの構造が少し特殊であったり、利用しているアカウントによっては使えないことがあるため別プラットフォームで構築することにしました。
そこで考えたのがAWSですが、EC2を立てるほど大袈裟に作る必要もないので、サーバレスのAWS Lambdaで構築してみることにしました。
AWS LambdaでHTMLを返す
まず、AWS LambdaでHTMLを返す部分を作ります。
HTMLを返すためには、AWS Lmabdaで以下が必要です。
- HTMLを返すコード
- 返すHTML自体のコード
AWS Lambdaで関数を作成する
最初にAWS Lambdaの関数自体を作成します。
これはAWS マネジメントコンソールのGUIで実行可能です。

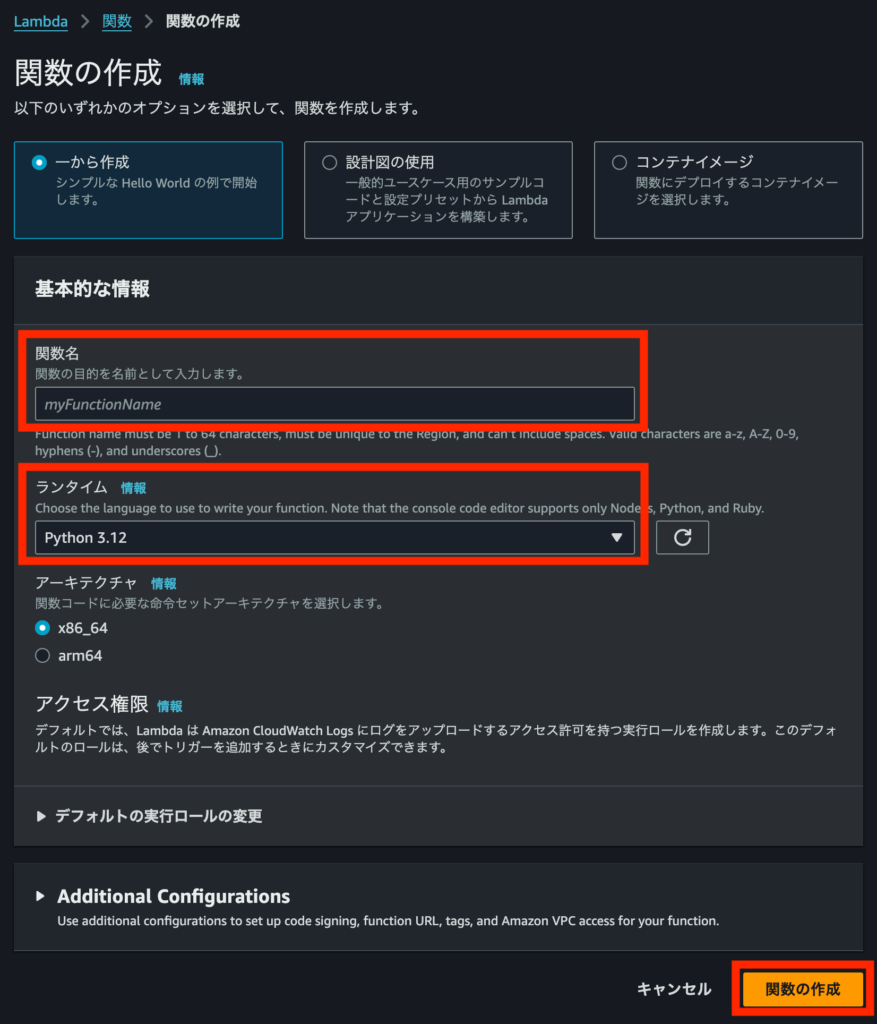
任意の関数名を入れ、ランタイムで「Python」を選択します。
Pythonを選択したのはオススメという訳ではなく、単に個人の趣味です。
皆さんはお好きな言語を選択していただけたらと思います。
他は初期値のまま「関数の作成」ボタンをクリックします。
すると指定の関数名のLambda関数が作られ、画面下部にコードを入力するコードソースが表示されます。
デフォルトでステータスコード200で「Hello from Lambda!」というJSONを返すコードが書かれています。
これを改造していきます。
HTMLを返す処理をPythonで書く
では、コードソースの内容を変更します。
def lambda_handler(event, context):
with open('index.html', 'r') as f:
html_content = f.read()
return {
'statusCode': 200,
'headers': { 'Content-Type': 'text/html' },
'body': html_content
}
def lambda_handler(event, context): はLambda関数ハンドラーのおまじないです。
以下が基本の形になります。
def handler_name(event, context):
...
return some_value
以下のサイトに詳しい情報があります。
AWS Lambda 開発者ガイド:Python の Lambada 関数ハンドラーの定義
デフォルトでは「# TODO implement」とコメントが書かれていた箇所に、HTMLファイルを開くコードを書きます。
with open('index.html', 'r') as f:
html_content = f.read()
これで最初の全体コードと同じになったと思います。
返すHTMLを書く
HTMLを返す関数が書けたので、返すHTML自体を書きましょう。
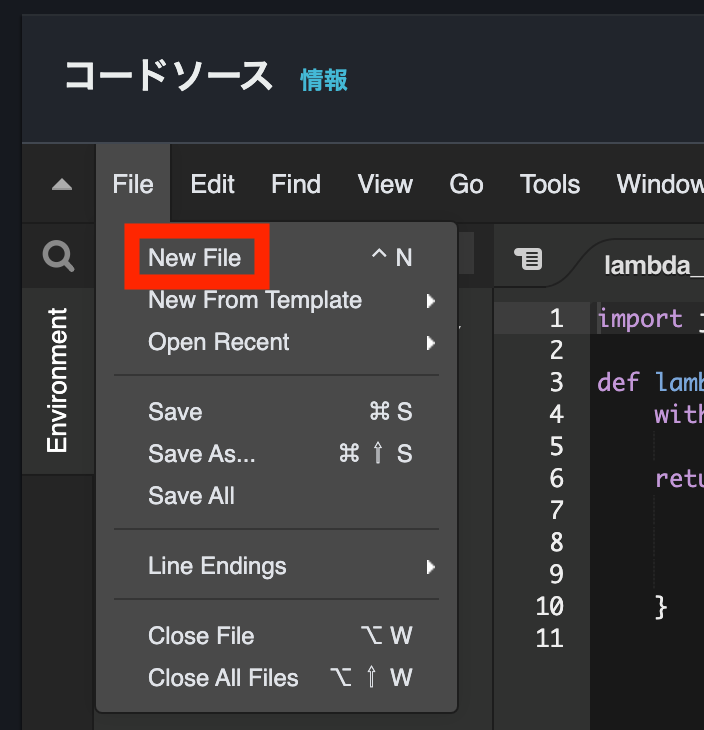
新しくファイルを作る場合は、コードソースの下にある「File」をクリックし、その中の「New File」をクリックします。

すると「Untitled1」という新しいタブが作られます。

ここにHTMLコードを書いていきます。
今回はシンプルにこんなHTMLコードを書きました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>テストページ</h1>
<p>こんにちは</p>
</body>
</html>
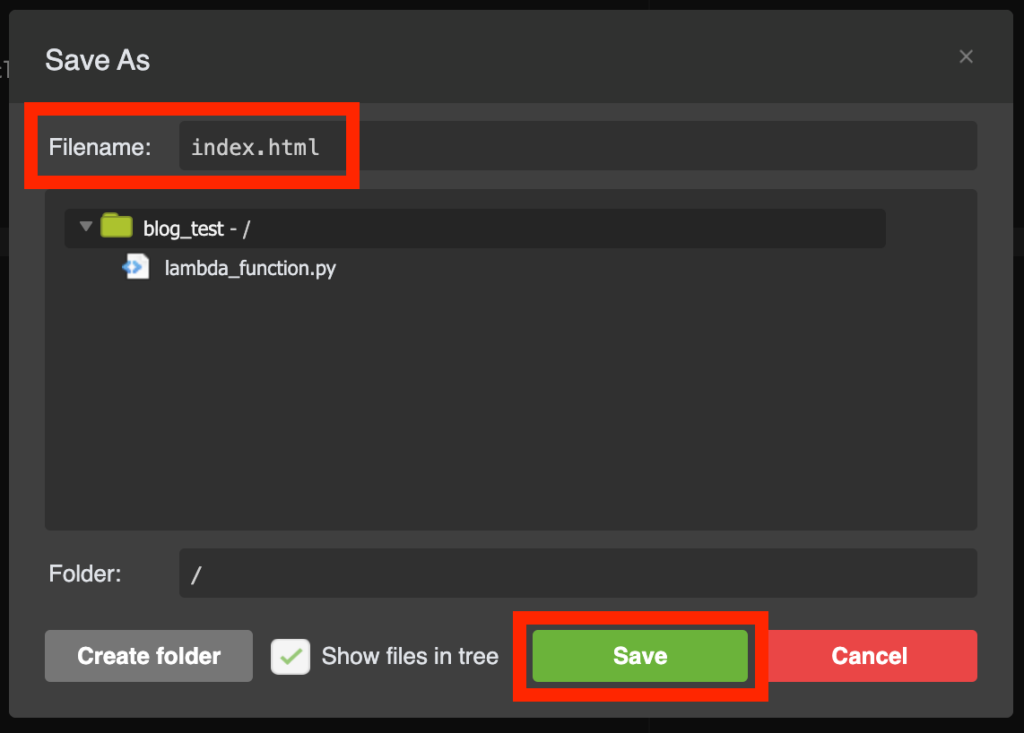
HTMLコードを書いたら、ファイルを新しく作ったFileメニューから「Save」を選んで保存します。
以下の画面が出てくるので、ファイル名をつけて保存します。
Pythonコードで「with open(‘index.html’, ‘r’) as f:」としていたので、「index.html」と名付けましょう。

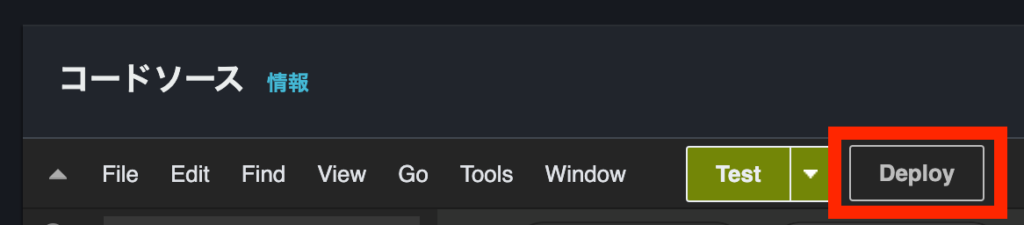
最後に作ったファイルを「Deploy」ボタンでデプロイします。

エンドポイントを用意する
HTMLを返す処理とHTMLそのものを作ったので、HTMLにアクセスできるようにエンドポイントを用意します。
最初はAmazon API Gate wayで用意しようと思っていましたが、Lambda内部の関数URLでLambda関数用のHTTPエンドポイントを作れるらしいので、それで試すことにしました。
Lambdaの関数URLでエンドポイントを用意する
関数URLは「設定タブ > 関数 URL > 関数 URL を作成」で作成します。

「関数 URL を作成」ボタンをクリックすると以下の画面になり、認証タイプを選択できます。
今回は誰でもアクセスできるサイトにするので「NONE」を選択し「保存」ボタンをクリックします。
これで関数 URLに書かれたURLにアクセスすることで作成したindex.htmlを表示できるはずです。
関数URLの詳しい情報は以下のサイトにあります。
AWS Lambda 開発者ガイド:Lambda 関数 URL の作成と管理
ちょっとだけ動的にする
これで静的サイトは簡単に作れるようになったので、少し動的にしてみようと思います。
URLクエリパラメータで受け取った値をHTMLに表示するようにしてみます。
HTMLを返すPython処理を変更
def lambda_handler(event, context):
query_params = event.get('queryStringParameters', {})
username = query_params.get('name')
if not username:
username = 'ゲスト'
with open('index.html', 'r') as f:
html_content = f.read()
html_content = html_content.replace('{{ username }}', username)
return {
'statusCode': 200,
'headers': { 'Content-Type': 'text/html' },
'body': html_content
}
まずは、URLクエリパラメータを受け取るようにします。
query_params = event.get('queryStringParameters', {})
Lambda関数URLで使えるパラメータの詳しい情報は以下のサイトにあります。
AWS Lambda 開発者ガイド:Lambda 関数 URL の呼び出し
そこから特定(今回はname)のクエリパラメータを取得。
username = query_params.get('name')
URLクエリパラメータが空(未指定)の場合も考慮してデフォルトで値を入れておく。
if not username:
username = 'ゲスト'
最後に、読み込んだindex.htmlファイルの {{ username }} を差し替え。
html_content = html_content.replace('{{ username }}', username)
これでPython側は完成です。
次にHTMLファイルを変更します。
返すHTMLを変更
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>テストページ</h1>
<p>こんにちは、{{ username }}さん!</p>
</body>
</html>
こんにちはと表示していたところに、URLクエリパラメータで受け取った値を流し込めるようにします。
<p>こんにちは、{{ username }}さん!</p>
これで完成です。
最後に忘れずにデプロイします。
まとめ
今回はAWS Lambda(と関数URL)で静的Webサイトを簡単に作ってみました。
意外とサクッと出来たのではないでしょうか。
AWS Lambdaは従量課金ですが、無料枠が広いので商用で使うということでなければ十分無料範囲で使えると思います。
今回は簡単にエンドポイントが準備できる関数URLを使ってみましたが、次回の記事では元々使う予定だったAmazon API Gatewayでエンドポイントを作ろうと思います。
<過去の記事>
「生成AIで自動化」だけで十分?|テスト自動化と手動テストの最適バランスを考える
自動化だけが正解じゃない|テストプロセス効率化のための“人と仕組み”の見直しポイント


