doGetでHTMLファイルの読み込み、
doPostで出退勤ボタンクリックでスプレッドシートに書き込み・Googleチャット送信までできました。
何かエラーになったとき知識がないので何がダメなのかわからず、検索とChatGPTを行ったり来たり。
生成AIへの指示で冗長したり言葉足らずだとほしい返答がもらえなかったり、
エラー内容を伝えても解決しなかったり、
GASではうまく動作しないプロパティやタグを提示されるなど、一筋縄ではいかないことを同時に学びました。
東西東西
次は送信する内容を増やしたいので、
●GASのdoGetとdoPostを使ってHTMLファイルと連携 CLEAR!
●フリーメモ欄を用意する
●送信されたことがわかるアラートを用意する NEW!
●出勤、退勤ボタンがクリックで切り替わるようにする
●出勤、退勤ボタンが押されるとそれらをスプレッドシートに送信する CLEAR!
●同時にGoogleチャットにも送信する CLEAR!
を目標にしてみます。
遅刻や早退などいろいろ理由があって出退勤の時間が変動する日もありますよね。
そのためのメモ欄を設けてスプレッドシートに書き込むコードを追加します。
そして、送信されたことがわかるようにアラートも出したほうが良いと思ったので、こちらも追加します。
フリーメモは出退勤ボタンの値取得と同じ構文を使用します。
▼コード.gs
function doPost(e){
let sh = ss.getActiveSheet();
let email = Session.getActiveUser().getEmail();
let valueFromForm = e.parameter.value;
let textForm = e.parameter.textValue; //追加
const time = new Date();
sh.appendRow([valueFromForm,email,time, textForm]); //こちらにも追加
▼hogehoge.html
<div>
<div class="btn">
<input type="hidden" name="value" id="hiddenValue">
<button onclick="setValue('出勤');" class="s-button" id="selectS">出勤</button>
<button onclick="setValue('退勤');" class="t-button" id="selectT">退勤</button>
</div>
<div class="freeText"> //追加
<input type="text" placeholder="備考" name="textValue" id="sendText" class="textForm">
</div>
</div>
<script>
function setValue(value) {
document.getElementById('hiddenValue').value = value;
let textValue = document.getElementById('sendText').value; //追加
let date = {
'value' : value,
'textValue' : textValue, //追加
}
console.log(date);
alert('送信しました') //追加
google.script.run.withSuccessHandler(function() {}).doPost({parameter: date});
}
</script>
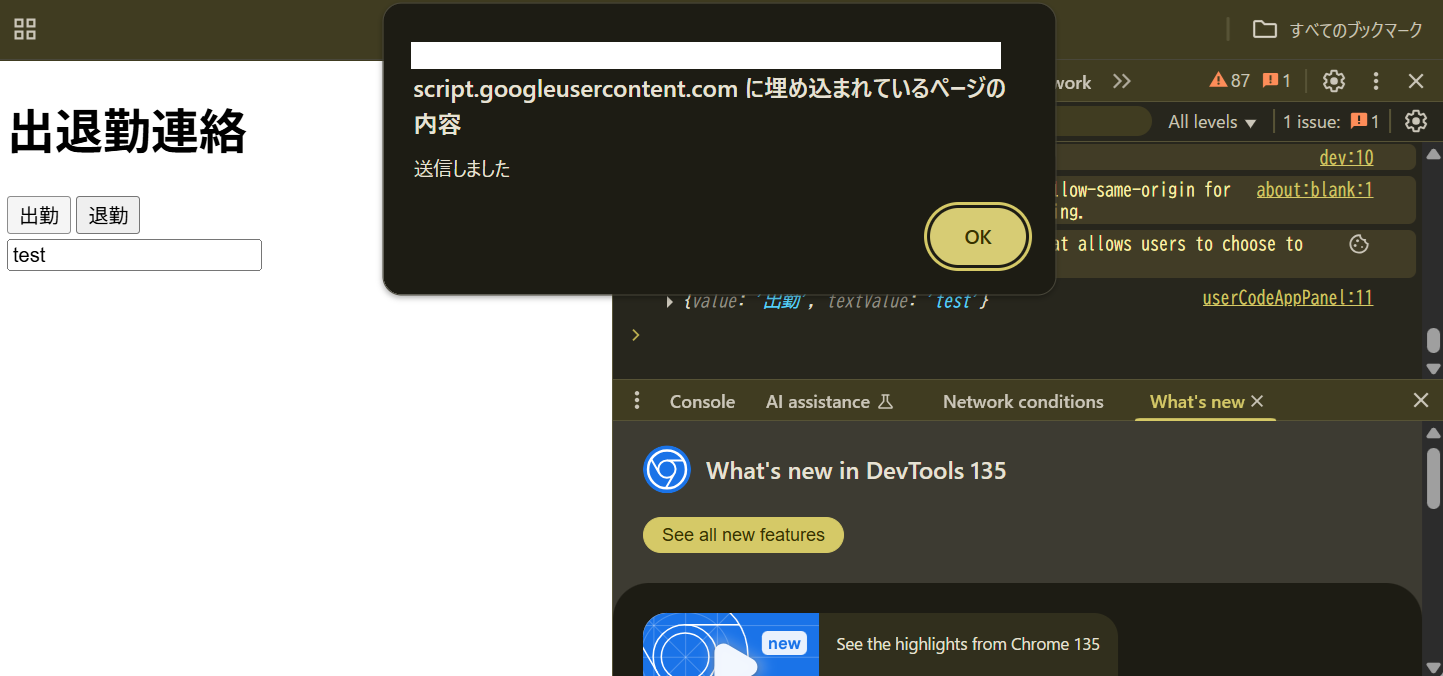
HTMLファイルのスクリプトにアラートを出すコードを追加してみました。
これでボタンを押すとアラートが出るはずです。

アラートは無事出ましたが、「OK」を押すまでチャット送信されません。
これではOKを押すまでGoogleチャットへ送信されず、アラートを放置してしまった時に困るので、
送信したことがわかる別画面を用意することに変更しました。
ボタンを押したあとは別画面に遷移したいので、またAIに聞いてほぼそのまま使ってみます。
▼コード.gs
function getScriptUrl() {
var url = ScriptApp.getService().getUrl();
return url;
}
▼hogehoge.html
<div>
<div class="btn">
<input type="hidden" name="value" id="hiddenValue">
<?var url = getScriptUrl();?> //追加
<button onclick="setValue('出勤');" class="s-button" id="selectS">出勤</button>
<button onclick="setValue('退勤');" class="t-button" id="selectT">退勤</button>
</div>
<div class="freeText">
<input type="text" placeholder="備考" name="textValue" id="sendText" class="textForm">
</div>
</div>
<script>
//画面遷移
document.getElementById('selectS').addEventListener('click', function(){
window.location.href = '?page=fugafuga';
});
document.getElementById('selectT').addEventListener('click', function(){
window.location.href = '?page=fugafuga';
});
</script>
▼送信完了のfugafuga.html
<!DOCTYPE html>
<html>
<head>
<html lang="jp">
<base target="_top">
<meta charset="UTF-8">
</head>
<main>
<div class="main">
<h2>送信しました</h2>
<?var url = getScriptUrl();?>
<a href="?page=hogehoge" class="back">戻る</a>
</div>
</main>
</html>
それぞれのHTMLに <?!=url?>?page を用意して、遷移したいHTMLファイルの名前を入れてあげます。
コード.gs にURLを取得するコードを入れて、各HTMLファイルにも取得したURLを返すようにします。
画面の遷移はボタンを押したとき(click)に反応するよう指定します。
これで動くはず・・・

ボタンを押すと用意した画面ではなくこちらが表示されました。
AIへソースコードと動作結果を共有してみても解決しなかったので時間をかけて調べてみたところ、
hogehoge.htmlファイルの「window.location.href」がGASでは動作しないことがわかりました。
代わりに「window.top.location.href」こちらに置き換えてみると、


無事に画面遷移できました!
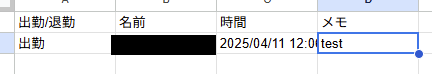
フリーメモも問題なく送信されます。
引き続きスプレッドシートにも書き込まれるし、Googleチャットへも送信されます。
そちらにも特に影響していないのでこのまま上手くいけそうです。
しかし、ほぼAI頼りなのでエラーになる度に時間をかけて調べるのに苦労します。
このままではメンテナンスもしにくいですし、ある程度は理解しないといけないなと感じました。
次はボタンを切り替えられるよう実装してみます。
出勤したら退勤のみのボタンに切り替わり、
退勤したら出勤のみのボタンになるようにすれば、
「選ぶ」というわずかな時間と煩わしさも短縮できますし、見た目もわかりやすいです。
次回の更新にご期待ください!
<過去の記事>
生成AI×プログラム初心者でGoogleAppsScriptを使った出退勤報告webアプリを作る①


