前回の記事にて、テスト自動化に関するお話をしました。
さて、続いて今回は簡単な自動化テストの例として、VS codeを用いてPlaywrightを使ってみましょう。
本記事では前編と後編に分け(後編の記事はこちら)、前編では、
・Playwrightの環境構築
・コードの自動生成
・自動テスト実行
後編では、
・コード改変
・3つのブラウザでの自動テスト同時実行
についてご説明します。
本記事を読めば、極力ローコードでの簡単な自動テスト構築ができるようになります。
Playwrightを触ってみて、テスト自動化に関するご相談、ご依頼などがございましたらお気軽にお問合せください。
Playwrightについて

ブラウザでの、エンドユーザーの操作に対するプログラムの挙動を確認するテスト(E2Eテスト)の自動化のフレームワークはいくつかあります。(Selenium,Cypress,Puppeteerなど…。)
どのフレームワークを採用するかは悩むところですが、今回は以下に紹介するPlaywrightの利点を勘案し、Playwrightでの自動テスト構築方法について簡単にご説明します。
■Playwrightでできること
Playwrightでは標準で便利な機能が搭載されています。以下に示す機能について解説いたしますので、お付き合いください。
・ユーザー操作のコード生成機能
ユーザーのブラウザ操作をキャプチャし、自動でコード生成する機能が用意されています。生成されたコードを下書きとして複雑なテストを開発することもできるため便利です。
・キャプチャ機能
テスト結果エビデンスとして、画像のスクリーンショットはもちろん、動画ファイルも取得することができます。
・複数ブラウザでE2Eテストできる
Playwrightは簡単にいうと、Chromium(chrome)のみに対応していたPuppeteerをベースに、複数ブラウザ対応、機能拡張されたライブラリです。複数のブラウザに対し、同じテスト内容を同時に実行できる利点があります。
また、Playwrightはシェア1位のコードエディタであるVScodeと同じMicrosoft社製であり、最近VScode向けの「Playwright Test for VSCode」がリリースされました。
今回はVScodeを用いて、Playwrightの環境構築から、自動テストの実行までを行なってみましょう。
Playwrightの使い方
最終的に以下のような操作手順のテストを自動で行なってみたいと思います。
■テスト操作手順・終了条件
①googleで任意の値を検索する
②検索結果を表示する
③検索結果一覧画面のキャプチャを取得する
Playwrightの環境構築
0.Playwrightの事前準備(VScodeで導入してみる)
導入でもお話した通り、2022年8月からVSCodeの拡張機能として「Playwright Test for VSCode」が導入されました。
リリース以降頻繁に更新が続いていて今後も充実したサポートが期待できます。
もちろんPlaywrightはVScodeなしでも利用可能ですが、今回紹介する環境ではVScodeで操作してみたいと思います。
操作がわかりやすくなる上、バージョン情報などの確認、管理がしやすい等のメリットがありおすすめです。
VScodeを利用した操作を前提に説明を続けますので、以下サイトからVScodeをインストールして起動してください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
また、PlaywrightはNode.jsライブラリのため、Node.jsを準備する必要があります。インストールされていない方は以下からインストールをしてください。
https://nodejs.org/ja/download/
1.Playwright Test for VSCode のインストール
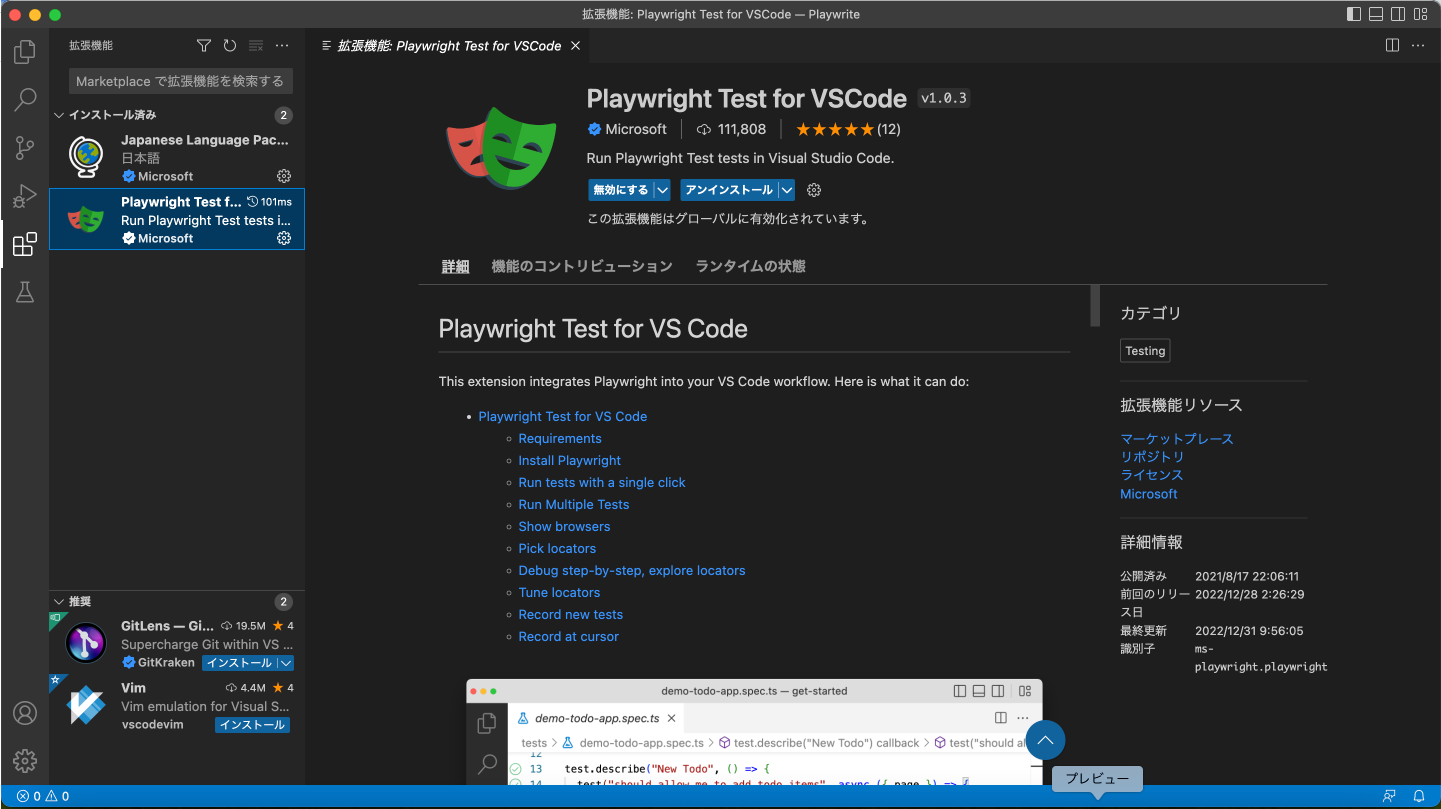
サイドバーから「拡張機能」のページに遷移(□が4つのアイコンを押下)し、「Playwright Test for VSCode」と入力してください。インストールボタンがあるので押下し、しばらくするとボタン表示が「アンインストール」になると思います。
下のキャプチャのように、「インストール済み」欄に表示されていたらOKです。(日本語表示にするため「Japanese Language Pack for Visual Studio Code」も入れています。)

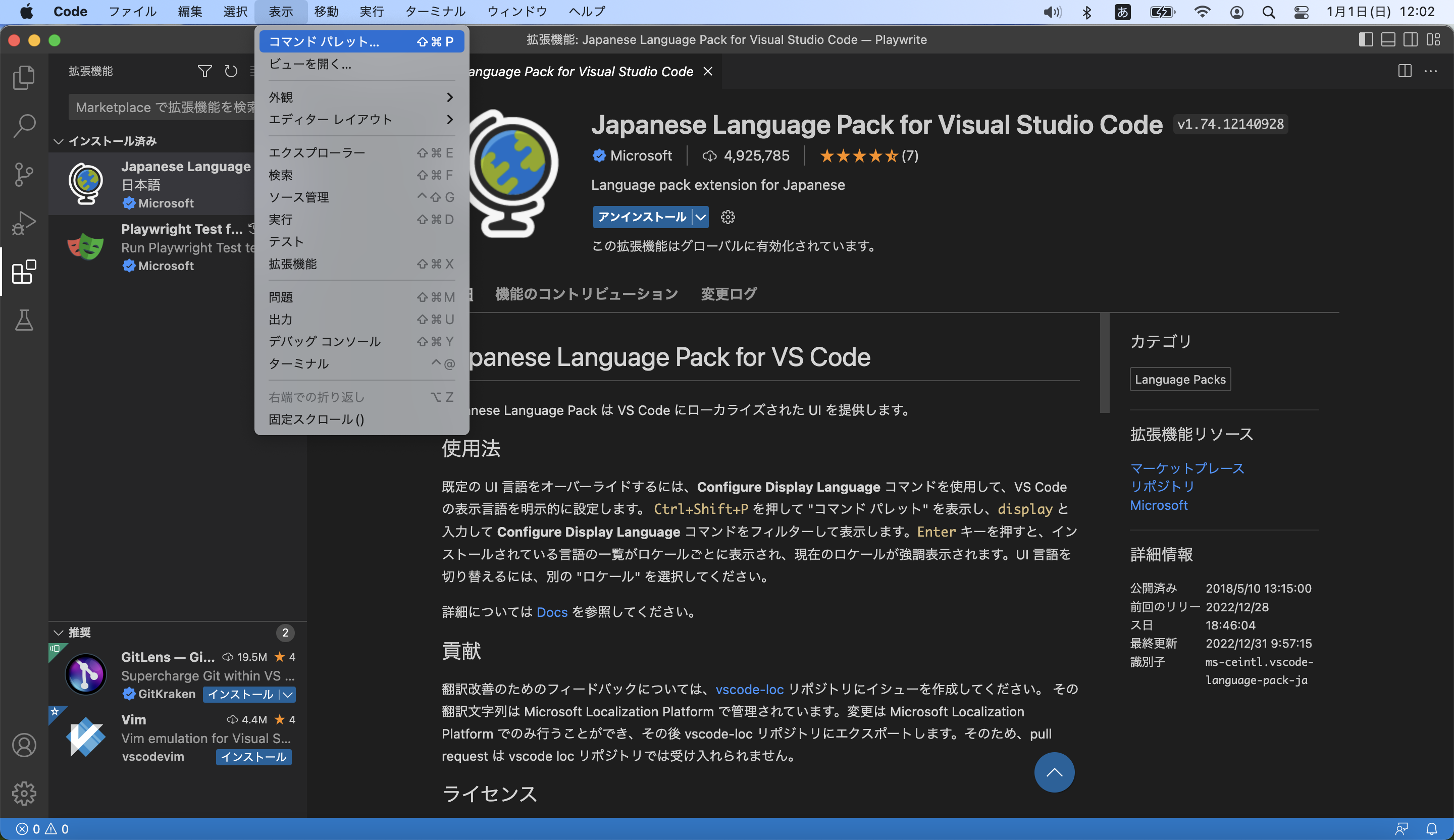
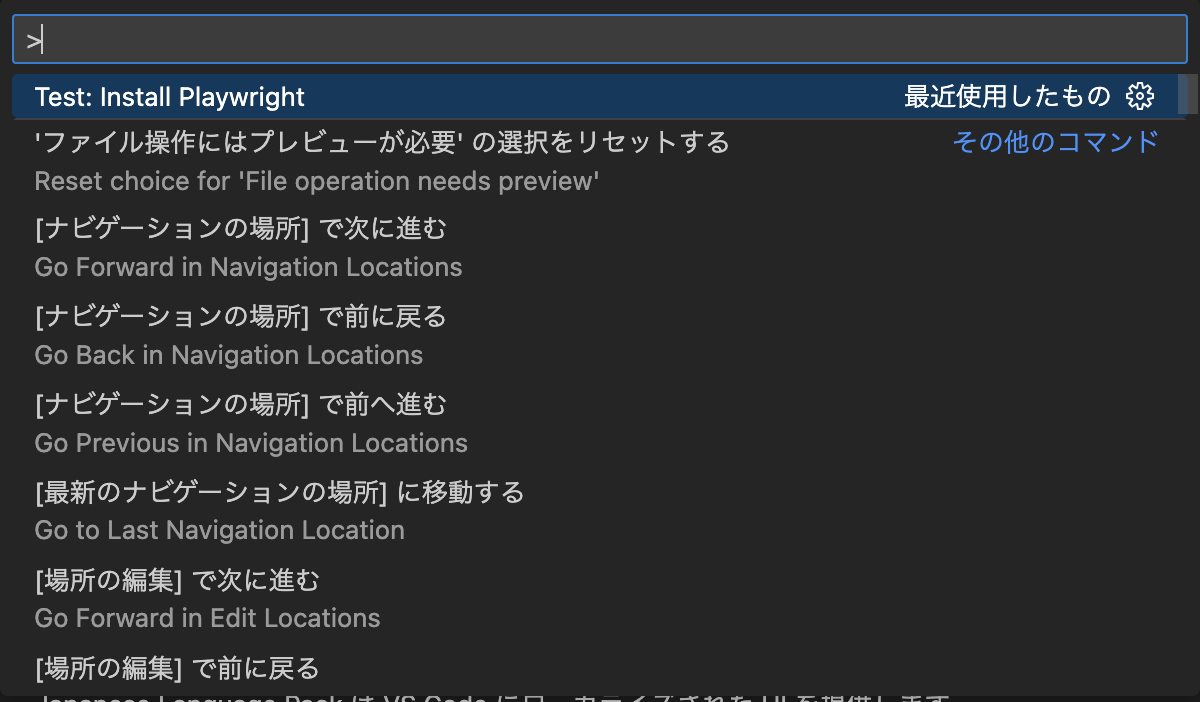
続いてメニューバーより、「表示」→「コマンドパレット」を選択し、「Install Playwright」で検索し選択します。


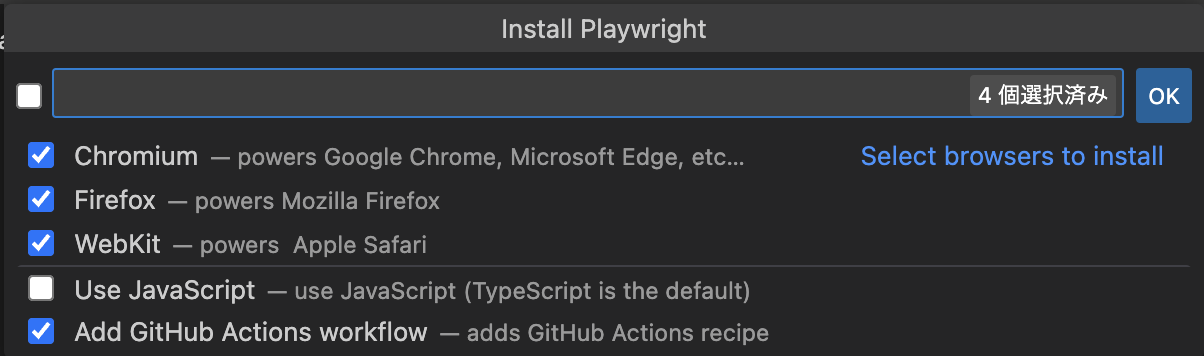
その後のモーダルでは、デフォルトで4つチェックボックスにチェックが入っていますが、特に変更せずに「OK」で大丈夫です。

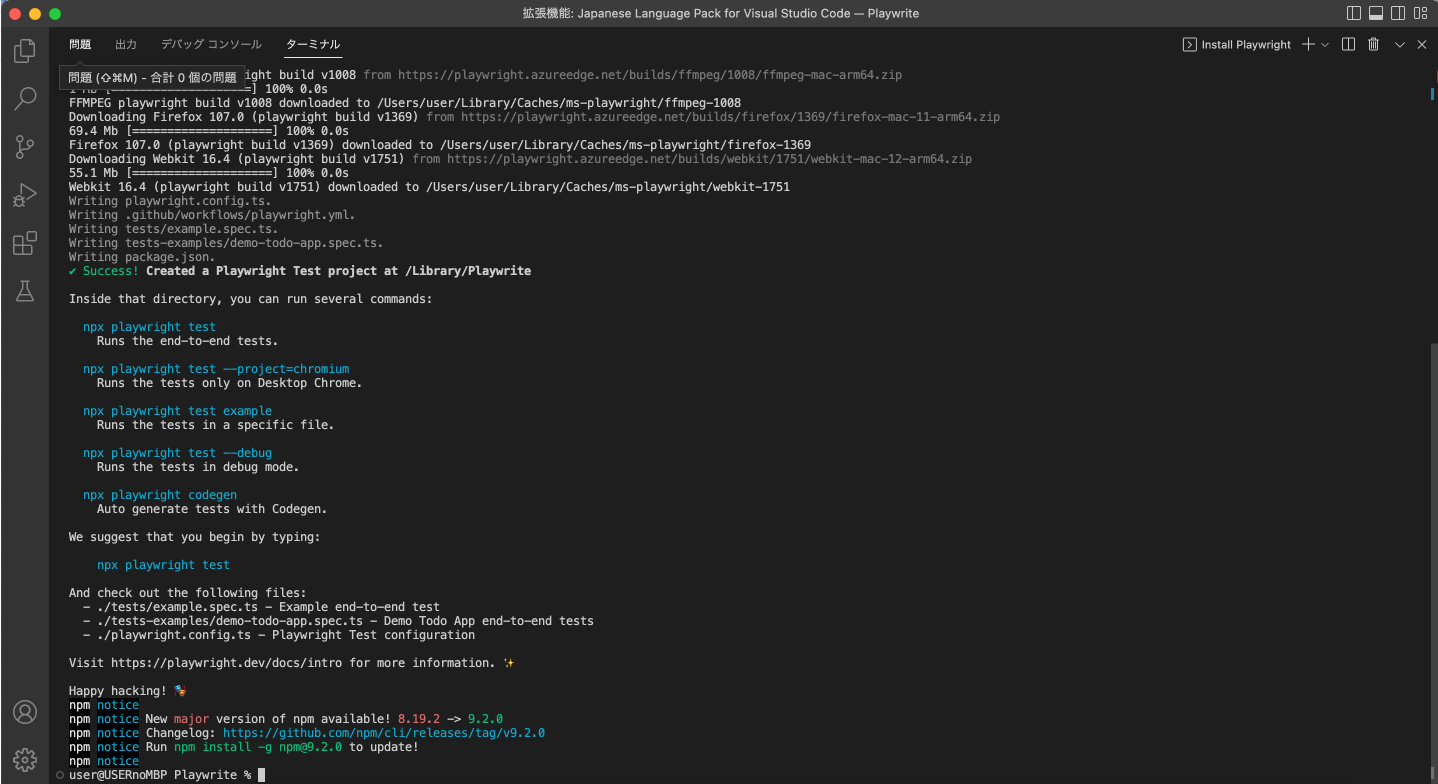
ターミナルが起動し、各ブラウザをダウンロードしたり、プロジェクトを作ったりしています。とりあえず以下のようになれば準備完了です。

※Node.jsが動作していない場合
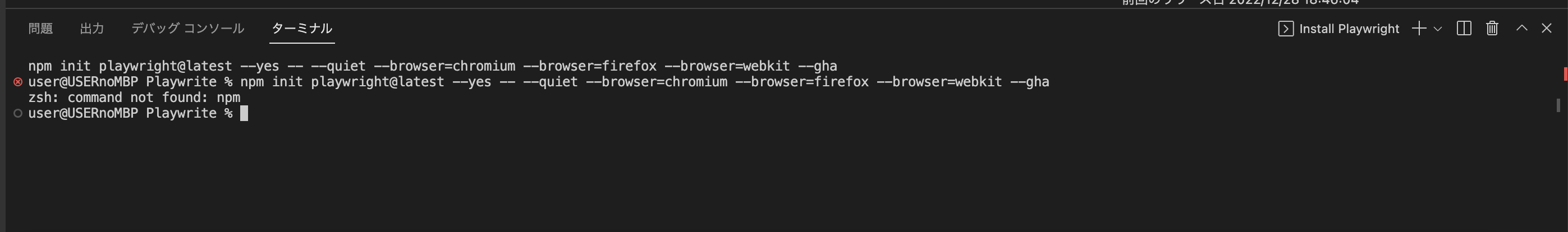
もし下のキャプチャのように「command not found: npm」と表示された場合Node.jsが正しくインストールされていない場合があります。

その場合は以下の方法を試してみましょう。
①Node.jsを再インストールする
②VScodeを再起動する
③PCを再起動する
2.Playwrightの動作確認
続いてターミナルに以下のように入力してみましょう。
※もしターミナルを閉じてしまっていた場合はメニューバー「ターミナル」→「新しいターミナル」で開くことができます。
npx playwright test
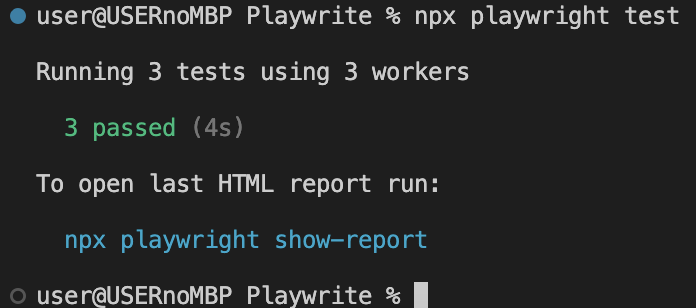
すると、以下のように、なんらかのテストが実行され、正常に終了したことが確認できます。詳しくは後ほど解説いたします。

準備はここまでです。
さて、次はいよいよテストのためのコードを生成したいと思います。
■必要なツールと本記事掲載時のバージョン情報
・Visual Studio Code: 1.74.2 (Universal)
・Node.js: 16.14.2
・Playwright Test for VSCode: v1.0.3
Playwrightで自動テスト構築
いよいよ自動テストを作ってみましょう。
1.Playwrightのコードを自動で作成
どのような処理のテストを行うか、コードで記述する必要があります。
まずはターミナルで以下のように入力してみてください。
npx playwright codegen google.com
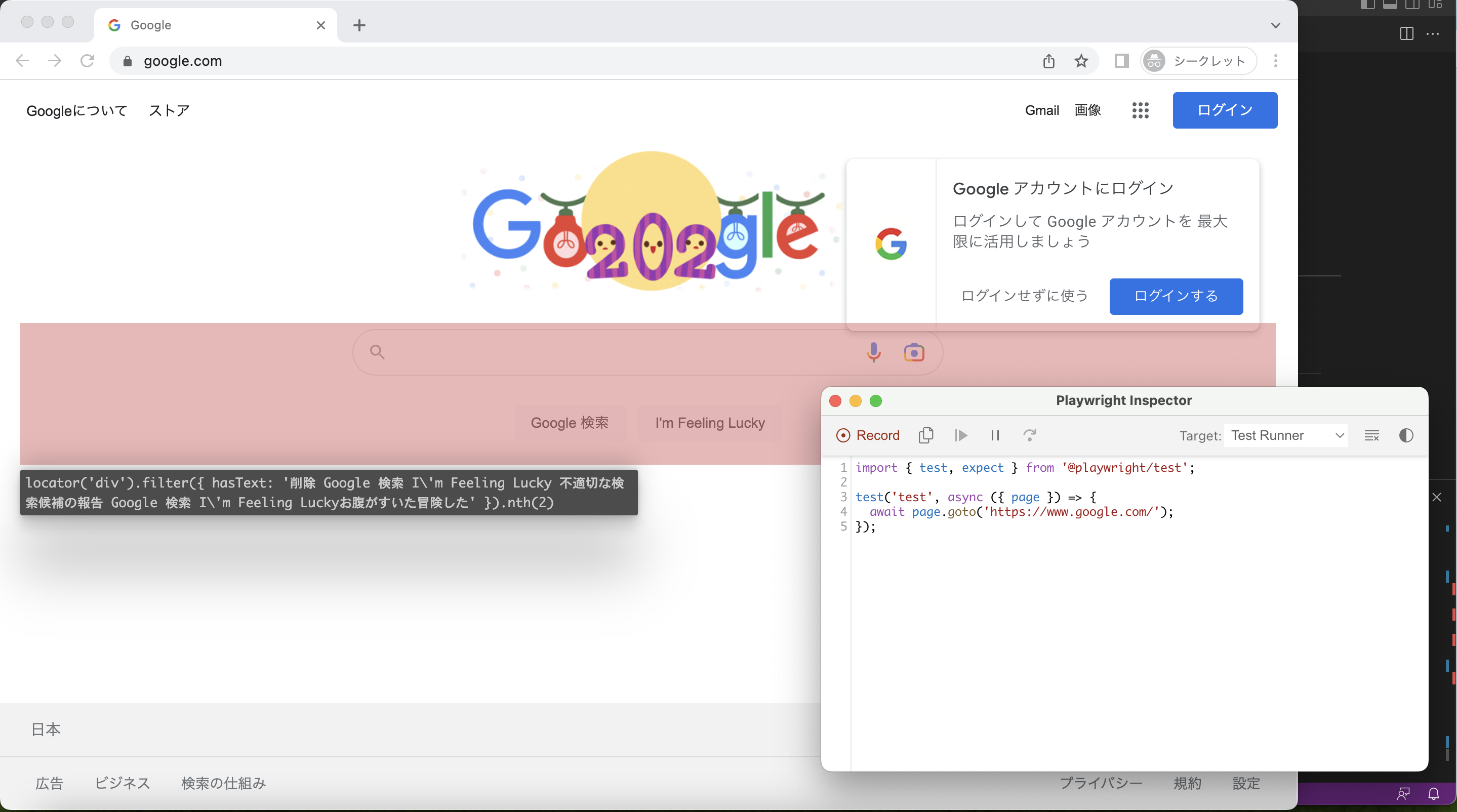
さて、上記のコマンドが正常に実行されると、以下のようなウィンドウが2つ自動で開かれるはずです。

1つはコードが書かれているもの(Playwright Inspector)と、もう1つはchromeのようなもの(chromium)です。
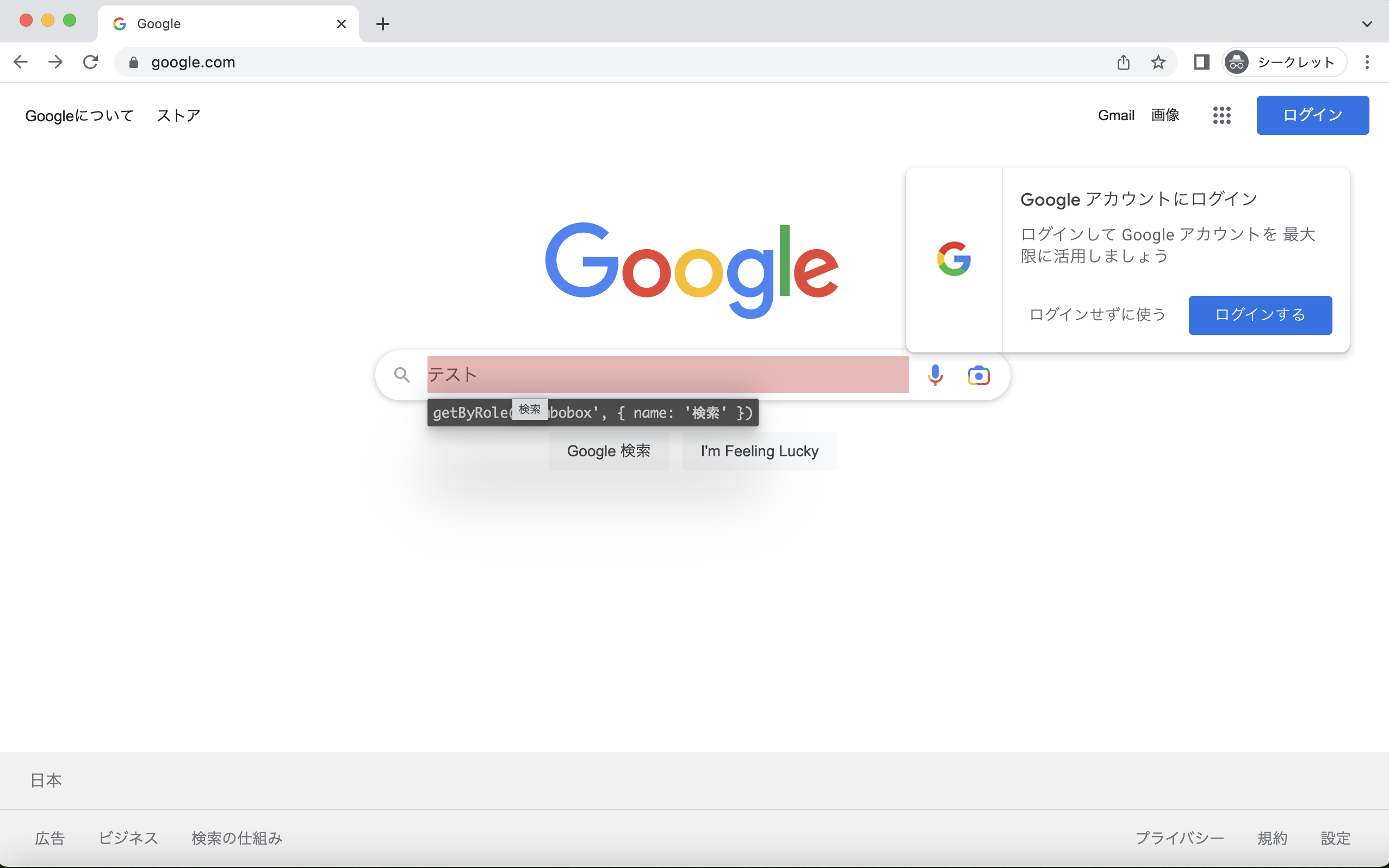
ここで例として、chromeのようなブラウザで以下のような操作をしてみます。
■操作手順
①検索窓をクリックする
②検索窓に「テスト」と入力する

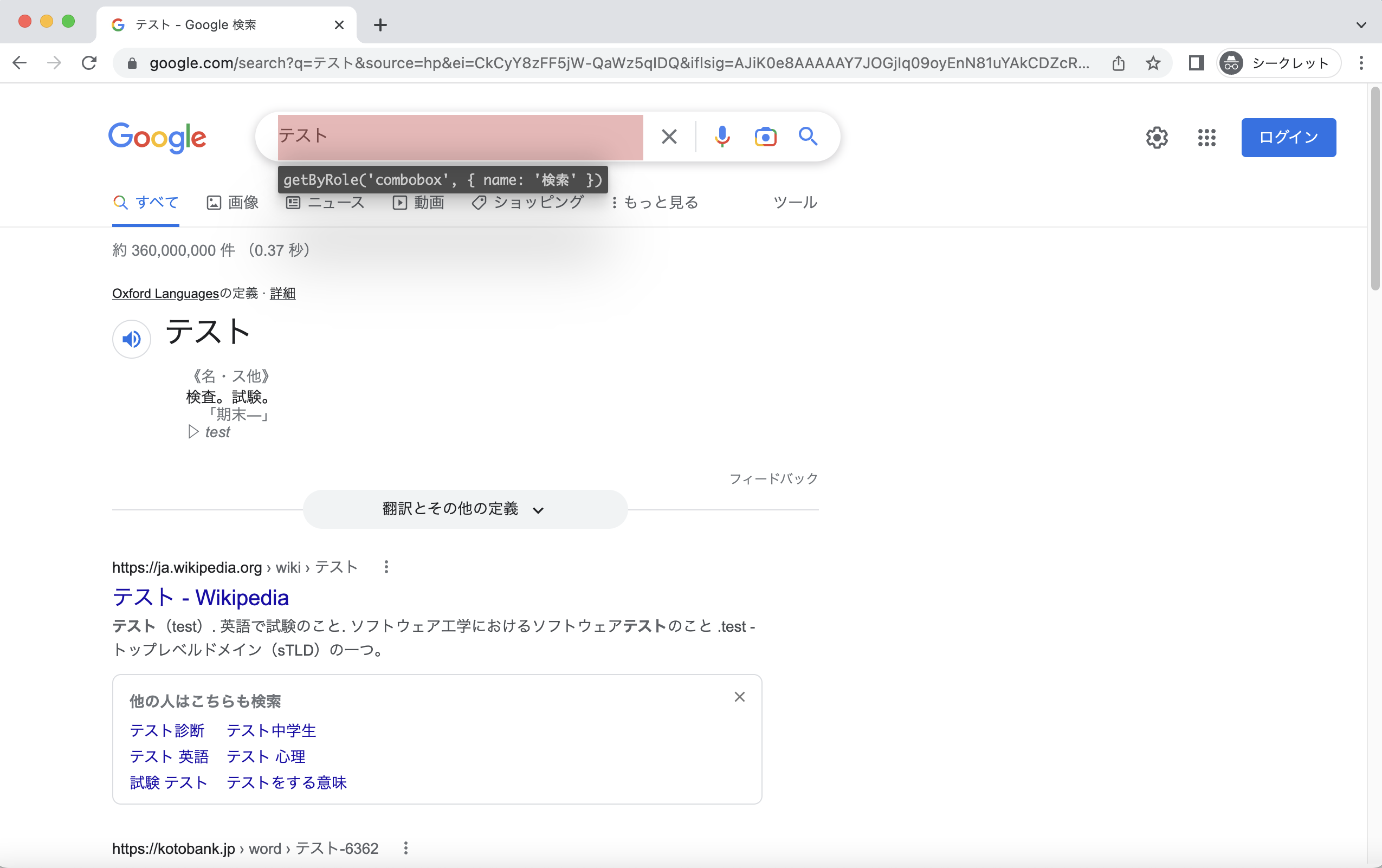
③Enterキーを押下する

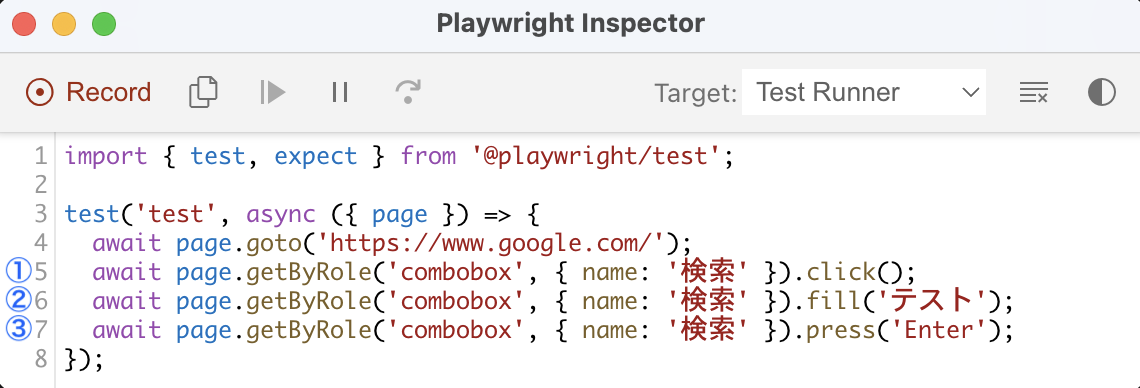
以上を行うと「Playwright Inspector」で以下のようにコードが生成されているのが確認できるはずです。

https://www.google.com/ に遷移してからの各行が、上記の手順に対応していることがわかると思います。
それでは、こちらのコードを自動で実行してみましょう。
※少し前は、ブラウザ操作キャプチャのために「Playwright CLI」というツールを使用していたため、参考にする記事によっては以下のように入力する旨の内容があります。
npx playwright-cli codegen xxxxxxxx
現在は「Playwright CLI」は「Playwright」内に統合されたようで、上記の入力を行うと以下のようなメッセージが返ってきます。
playwright-cli has moved to playwright. Use npx playwright instead.
要するに、「playwright-cliはもうplaywrightに移動したので、npx playwrightと入力するように」とのことです。
完成したコードは以下です。
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://www.google.com/');
await page.getByRole('combobox', { name: '検索' }).click();
await page.getByRole('combobox', { name: '検索' }).fill('テスト');
await page.getByRole('combobox', { name: '検索' }).press('Enter');
});2.Playwrightで生成したコードを実行する
VScodeで、メニューバーの「ファイル」を押下→「フォルダを開く」を押下して、「Playwright」のフォルダを選択してください。
VScodeが/Library内に作ってくれているはずです(mac)。
すると以下のような表示になります。

先ほど実行した以下のコマンドはtests/ ディレクトリの下にあるテストコードを実行するものです。
npx playwright test
tests/ ディレクトリを開くと、example.spec.jsというファイルが入っていることが確認できます。これはPlaywright 公式サイトをテストするサンプルファイルです。
先ほど動作確認で実行したテストはこのファイルの内容になります。
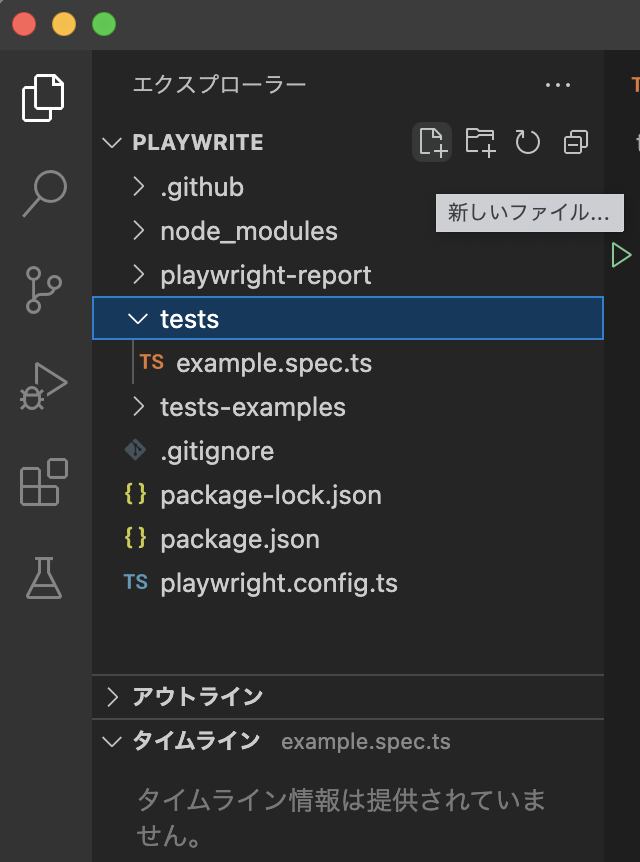
以下のように、tests/ ディレクトリの下に先ほど生成したコードを実行するファイルを新規に作成してみましょう。

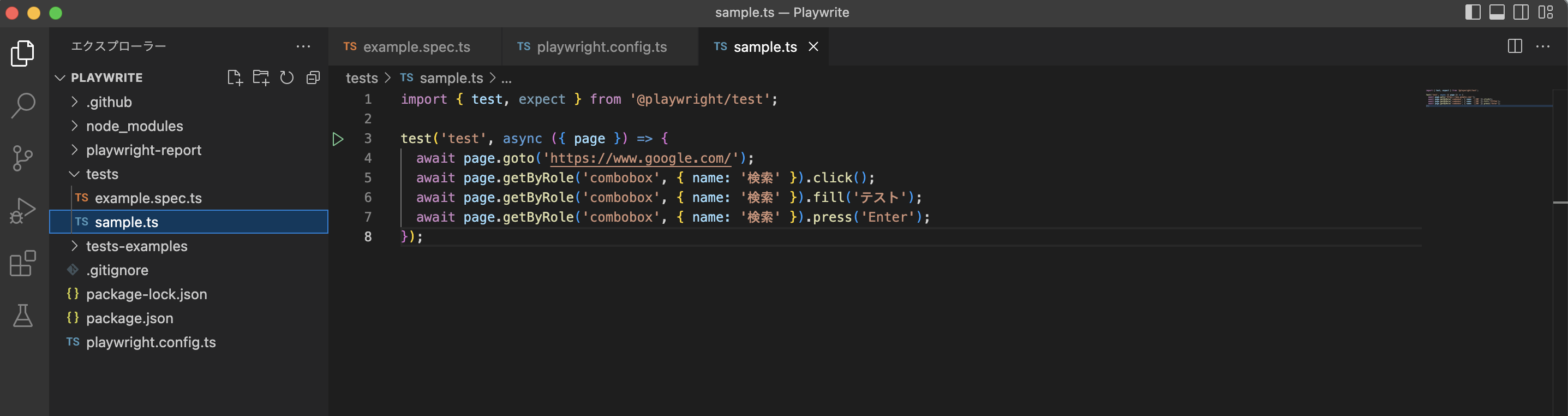
そして、新規に「sample.ts」というファイルを作成し、先ほど生成したコードをペーストします。

ですが、このままではキャプチャを取得するコードがありませんね。
処理の最後の部分にスクリーンショットを撮る以下の処理を記述しました。
await page.screenshot({ path:`test.png` }); Playwrightディレクトリ下にtest.pngというファイル名で結果が保存されるはずです。
最終的なコードは以下のようになっています。
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://www.google.com/');
await page.getByRole('combobox', { name: '検索' }).click();
await page.getByRole('combobox', { name: '検索' }).fill('テスト');
await page.getByRole('combobox', { name: '検索' }).press('Enter');
await page.screenshot({ path:`test.png` });
});次に、テスト実行時にこのプログラムを実行してもらうよう、実行するテストファイル名を指定してあげましょう。
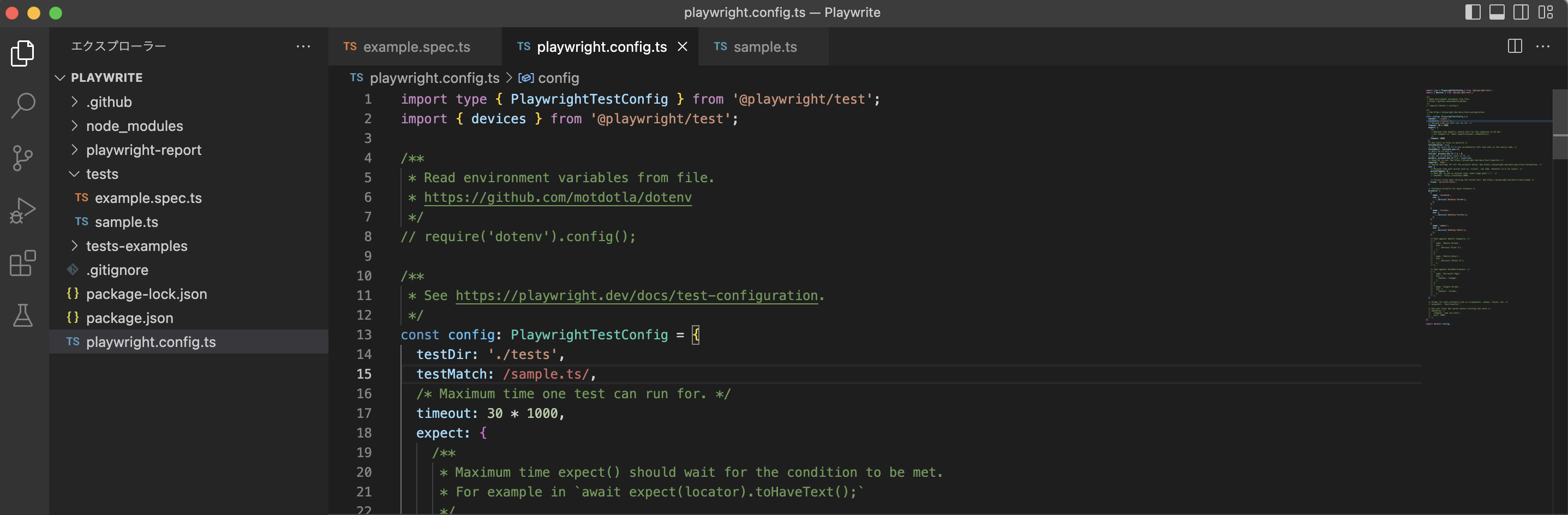
playwright.config.tsというファイルが確認できるはずです。
それをクリックして展開し、その中の以下の行を確認します。
const config: PlaywrightTestConfig ={この括弧の内部に以下のコードを挿入してください。
testMatch: /sample.ts/,以下のようになっていればOKです。

これで先ほどのテスト実行コマンドを入力すると、作成したテストが実行されます。
しかし、実は自動生成したコードにはいくつか問題点があり、このままではエラーが起きてしまいます。
次の章にて、コードを完成させましょう。
3.Playwrightで作成したコードを修正する
前述の通り、このまま実行してもエラーが起きてしまいます。
理由は、2つあります。1つづつ直していきましょう。
①英語版のウェブサイトに遷移してしまい、検索窓が見つけられない。
以下のコードのようにhttps://www.google.com/に遷移するだけでは、英語版に遷移してしまいます。
await page.goto('https://www.google.com'); そして、現在のコードでは、検索窓を以下のように指定しています。
page.getByRole('combobox', { name: '検索' })
要するに、nameが”検索”であるcomboboxに対して操作を行う。としています。
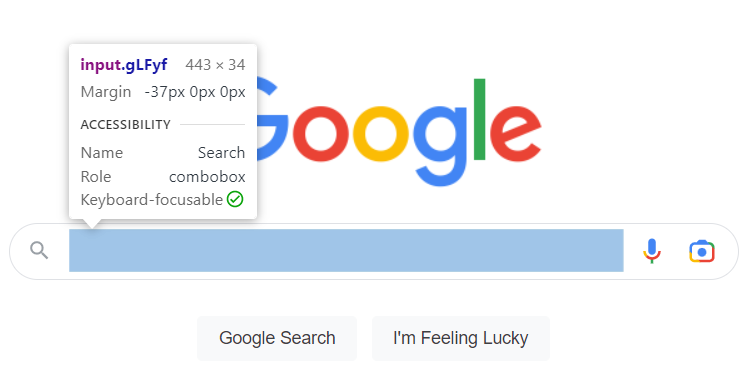
ブラウザの「開発者ツール」を用いて、英語版googleの検索窓のnameを見てみると以下のようになっています。

英語版では同じ検索窓のnameが”Search”となっていることがわかりますね。
そのため、「”検索”なんて名前のcomboboxは見つからないよ!」というエラーが発生してしまいました。
日本語版のGoogleページに遷移するよう、以下のように修正しましょう。
修正前↓
await page.goto('https://www.google.com');修正後↓
await page.goto('https://www.google.com/?hl=ja'); /?hl=ja のように、日本語版になるようパラメータを渡すことで、解決します。
パラメータを渡す必要のあるウェブサイトを対象にする際は注意してください。
また、このようにコードの自動生成時は、対象とするオブジェクトを指定する際のキーワードを修正する必要がある場合もあります。
その際はブラウザ機能の「開発者ツール」にてnameの確認をし、手動で修正してみましょう。
※ちなみに、常に日本語環境としてテストする場合、エミュレート機能を使用することも可能です。
praywright.config.tsを開いて、以下の部分に、
use: {
}, 以下のコードを書きましょう。
geolocation: { longitude:139, latitude: 35},
lacale: 'ja',
timezoneId: 'Asia/Tokyo', これによって常に日本語環境でテストすることが可能です。
②検索結果一覧画面の読み込みが終了する前に次の処理が走ってしまう。
エンター押下後、すぐに次の処理(スクリーンショット)を走らせてしまうため、ページが表示される前にキャプチャを取得してしまいます。
そのため、以下のコード部にページの読み込み終了を待つ処理を入れる必要があります。
await page.getByRole('combobox', { name: '検索' }).press('Enter');この部分を以下のように修正します。
await Promise.all([
page.waitForNavigation(),
page.getByRole('combobox', { name: '検索' }).press('Enter')
]);
最終的なコードは以下のようになります。
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://www.google.com/?hl=ja');
await page.getByRole('combobox', { name: '検索' }).click();
await page.getByRole('combobox', { name: '検索' }).fill('テスト');
await Promise.all([
page.waitForNavigation(),
page.getByRole('combobox', { name: '検索' }).press('Enter')
]);
await page.screenshot({ path: `test.png` });
}); さて、これでコードは完成です。修正を保存して、いよいよテストを実行してみましょう。

ターミナルに結果が出力されていますね。
どうやら、無事に処理が完了したようです。
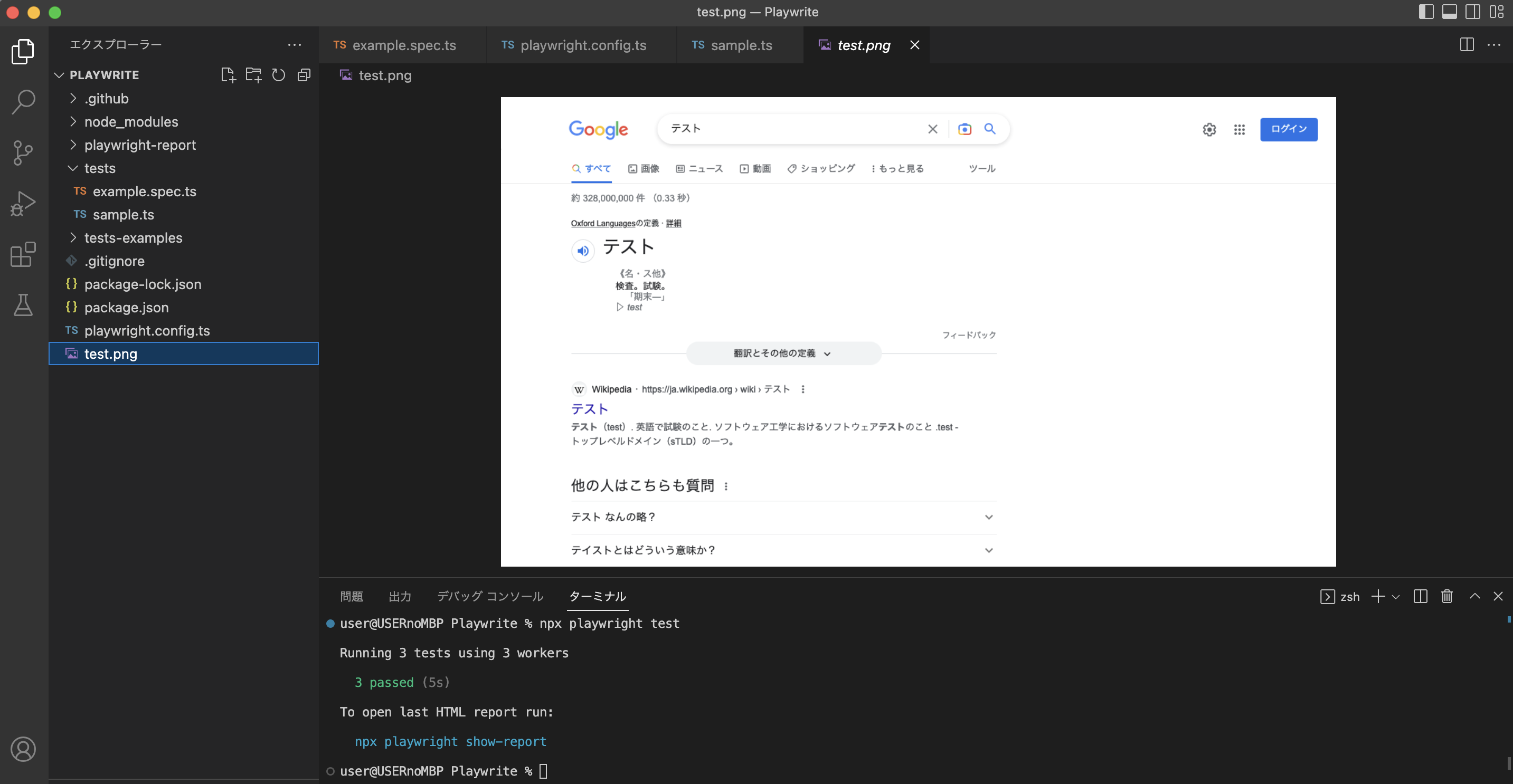
取得したキャプチャはどうでしょうか。
Playwright以下に直接「test.png」として保存されているようです。
確認してみましょう。

先ほど手動でブラウザ操作した際の結果と同じページのスクリーンショットが確認できました。
Playwrightでのテスト自動化まとめ
長々とお付き合いいただきありがとうございました。
以上のような手順でテストの自動化を行うことができます。
次回の後編の記事では、コードを変更して、テスト内容を変更する方法や、3つのブラウザに対し同時に、テスト実施+エビデンス取得する方法について解説いたします。
弊社では、本記事でご紹介したPlaywrightや、Seleniumを用いたテスト自動化に関するご要望も承っております。
本記事の内容に関するご質問や、テスト自動化に関するお悩みなどございましたら、お問い合わせください。


