前回の記事では、VScodeでのPlaywrightの環境構築方法、コードの自動記録機能と、その実行方法について解説いたしました。
今回はその続編として、
・コードを書き換えることによるテスト内容の変更
・3つのブラウザでの同時テスト実施
について解説します。
■必要なツールと本記事掲載時のバージョン情報
・Visual Studio Code: 1.74.2 (Universal)
・Node.js: 16.14.2
・Playwright Test for VSCode: v1.0.3
Playwrightテスト自動化 前回までのあらすじ
前回までのコードは、自動生成したコードをベースに調整し、最終的に以下のようになっていました。
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://www.google.com/?hl=ja');
await page.getByRole('combobox', { name: '検索' }).click();
await page.getByRole('combobox', { name: '検索' }).fill('テスト');
await Promise.all([
page.waitForNavigation(),
page.getByRole('combobox', { name: '検索' }).press('Enter')
]);
await page.screenshot({ path: `test.png` });
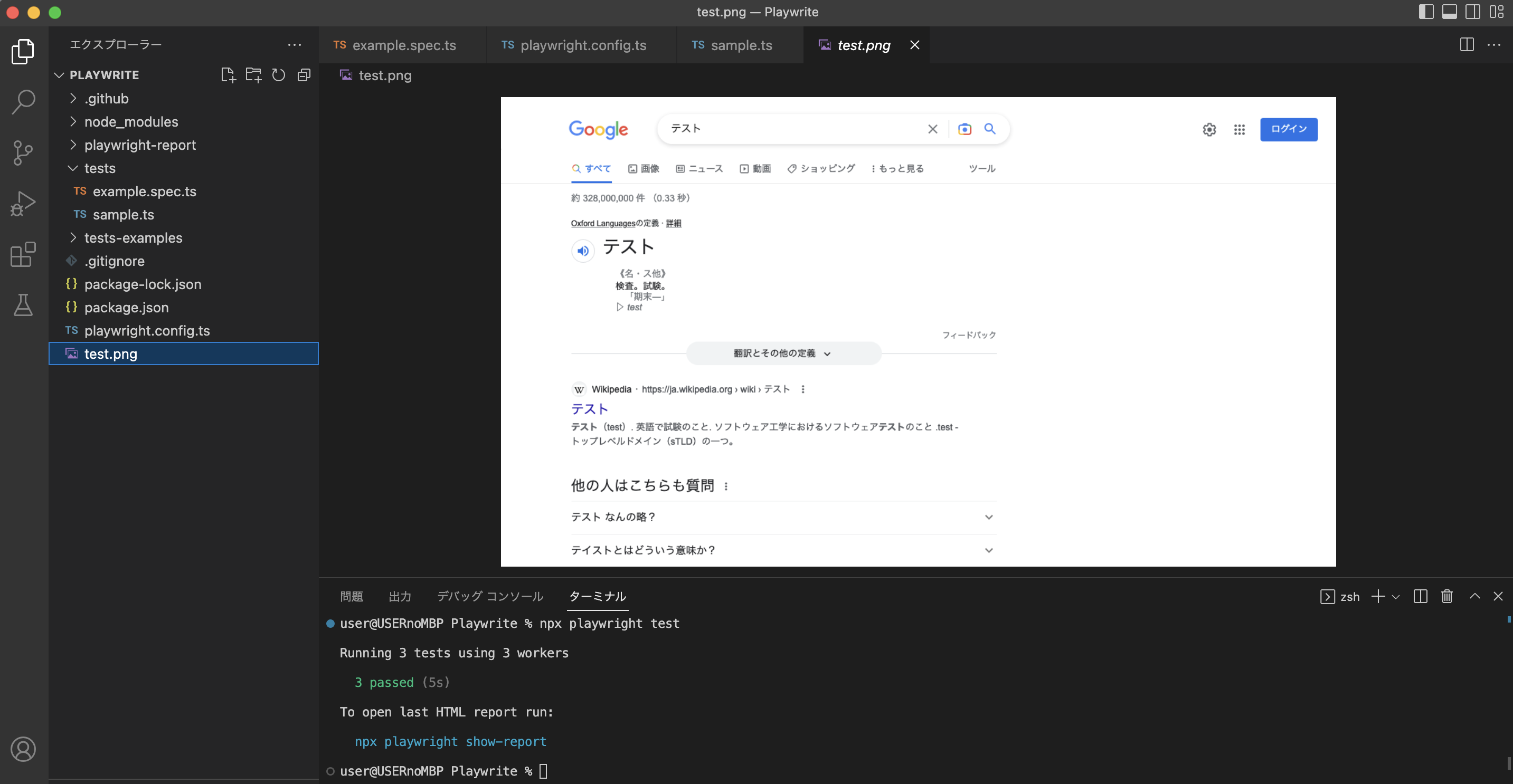
});以下のキャプチャに示すように、このテストを実行すると、

正常に終了し、「test.png」という画像ファイルがエビデンスとして保存されていました。
確認してみましょう。以下の通りです。

期待通りの結果のスクリーンショットが確認できました。
検索対象とするキーワードを変えてみる
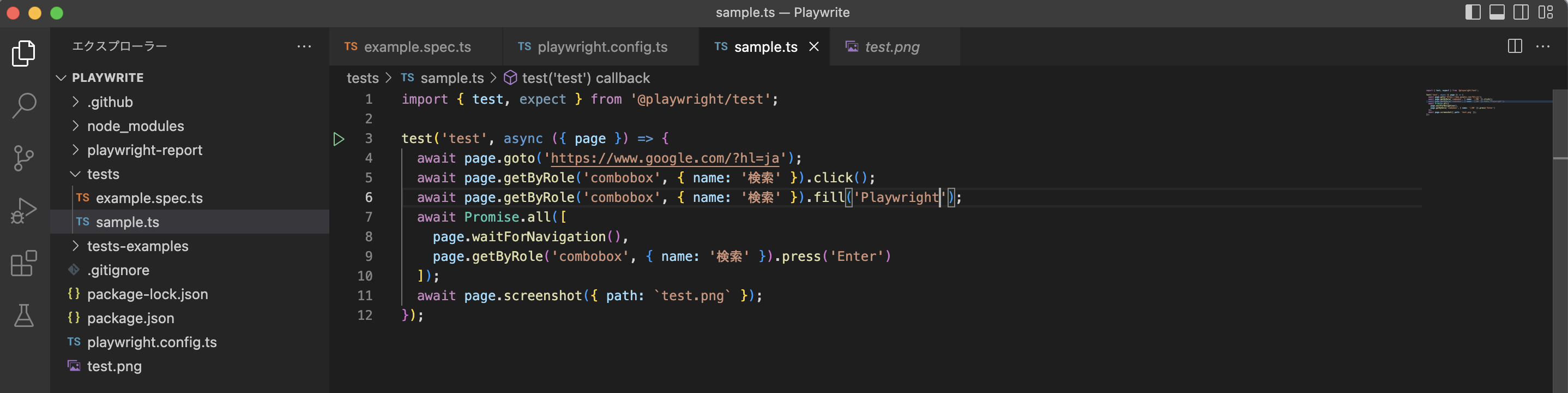
検索するキーワードは以下の文で記述しています。
今は「テスト」と検索していますので、この部分を変更してみましょう。
//変更前
await page.getByRole('combobox', { name: '検索' }).fill('テスト');
//変更後
await page.getByRole('combobox', { name: '検索' }).fill('Playwright');このように変更します。

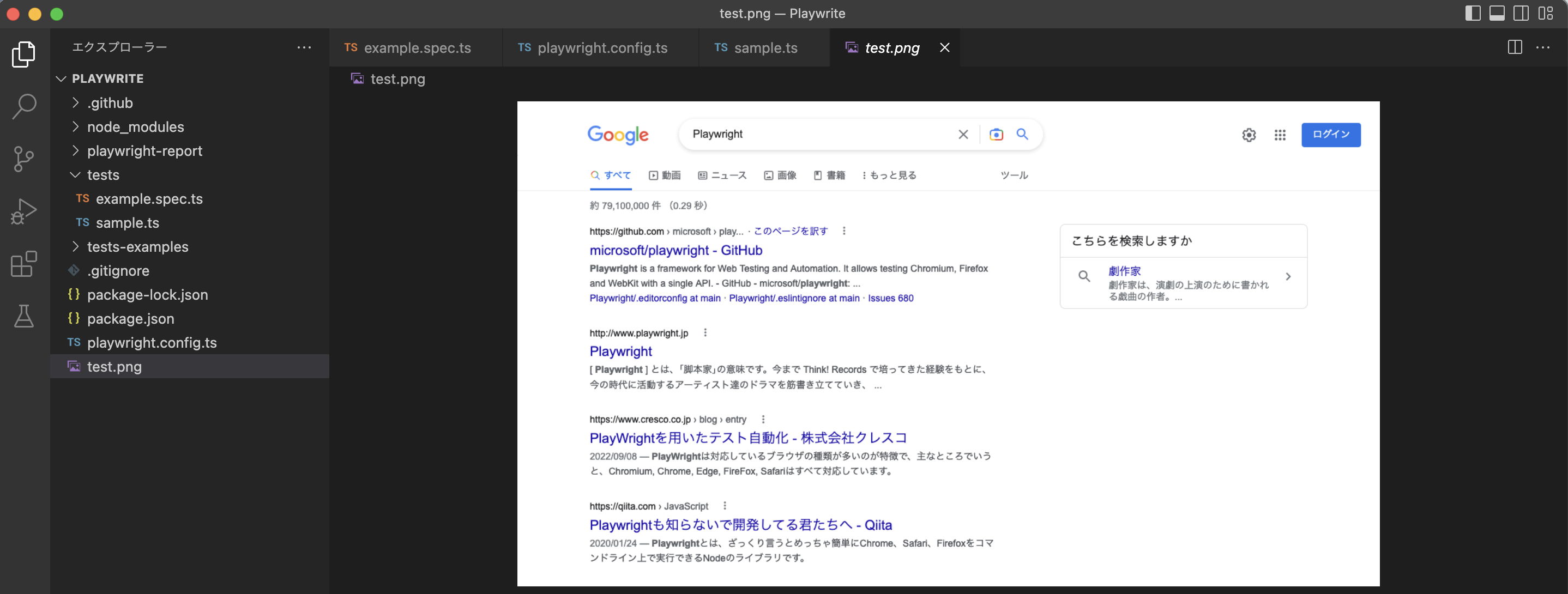
そして実行し、以下のようにキャプチャを確認すると、

同様に、期待通りの結果が得られています。
今はキーワードを直接文字列として与えています。しかし、キーワードとして与えるデータを、配列として数十個のワードのテストを一度に行う。
といった自動テストの設計も可能です。
Playwrightテスト結果を各ブラウザごとに保存する
しかし、この処理方法では、各ブラウザごとの結果が確認できません。
少し処理を変えて、各ブラウザごとの結果は別々にキャプチャ取得できるようにしましょう。
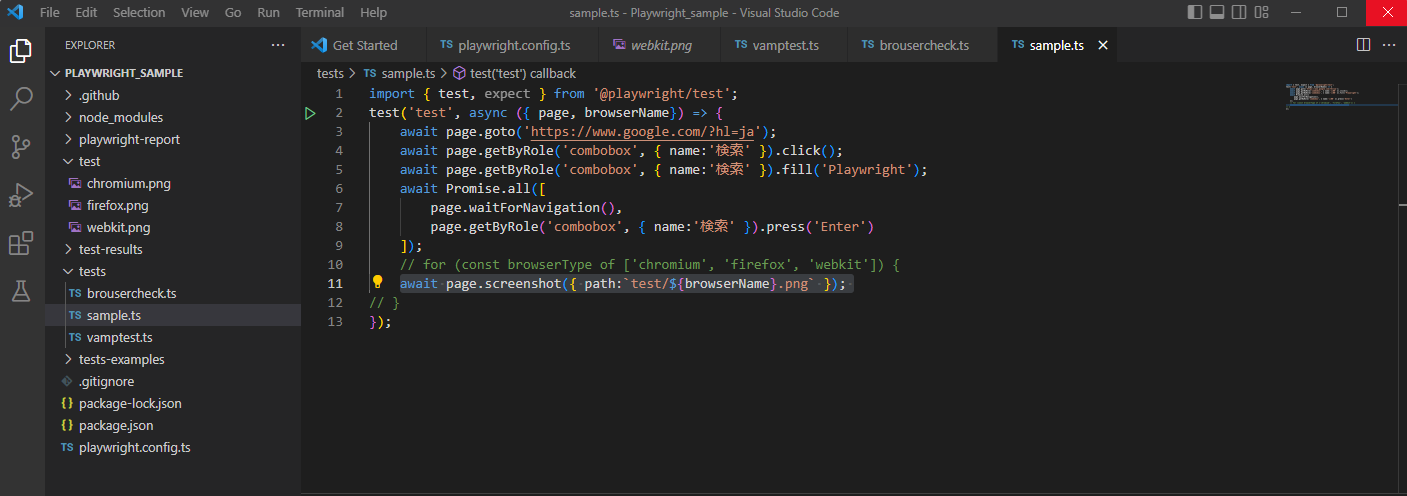
まずは処理の最初の以下のコードを以下のように書き換えます。
//変更前test('test', async ({ page }) => { //変更後 test('test', async ({ page, browserName}) => {
そして画像をキャプチャ、保存するための以下のコードを以下のように書き換えます。
//変更前
await page.screenshot({ path: `test.png` });
//変更後
await page.screenshot({ path:`test/${browserName}.png` }); browserNameという変数で、現在テスト実行中のブラウザの名前を取得します。
その後、testというフォルダの中に画像を保存するようにし、ファイル名にbrowserNameを与えるように書き換えました。
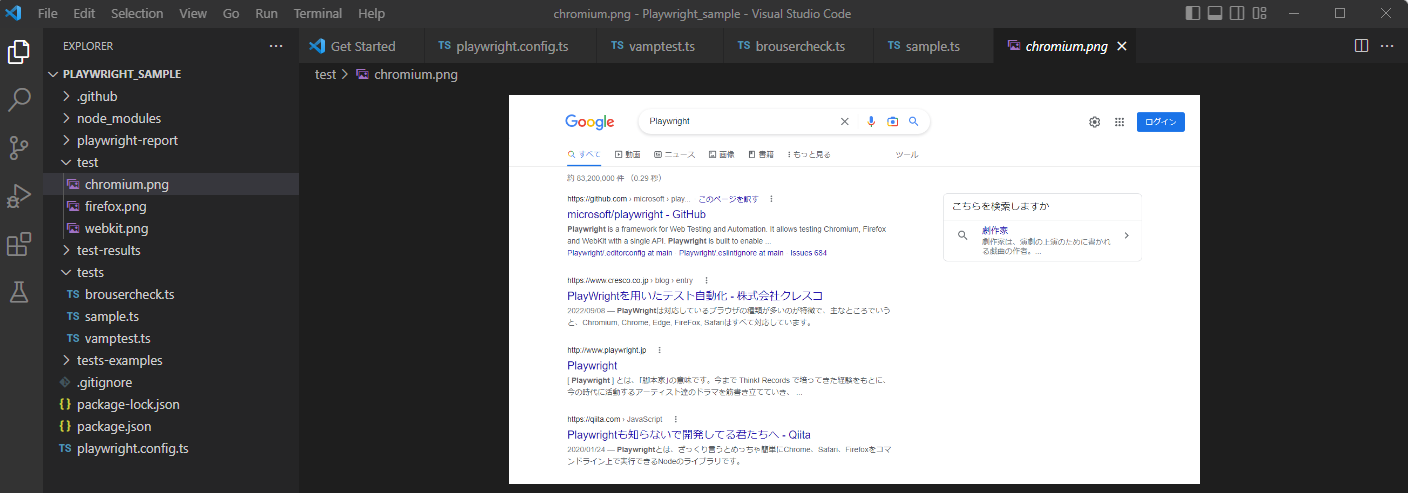
さて、結果を確認してみましょう。

3つの画像ファイルが作成されています。

期待通りのキャプチャが取得されていることが確認できました(Chrome)。(全部同じような画像だったので他ブラウザのエビデンスは割愛します。)
最終的なコードは以下の通りです。
import { test, expect } from '@playwright/test';
test('test', async ({ page, browserName}) => {
await page.goto('https://www.google.com/?hl=ja');
await page.getByRole('combobox', { name:'検索' }).click();
await page.getByRole('combobox', { name:'検索' }).fill('Playwright');
await Promise.all([
page.waitForNavigation(),
page.getByRole('combobox', { name:'検索' }).press('Enter')
]);
await page.screenshot({ path:`test/${browserName}.png` });
}); どのブラウザでテスト実施するかは、「playwright.config.ts」を確認することで確認、また、編集が可能です。
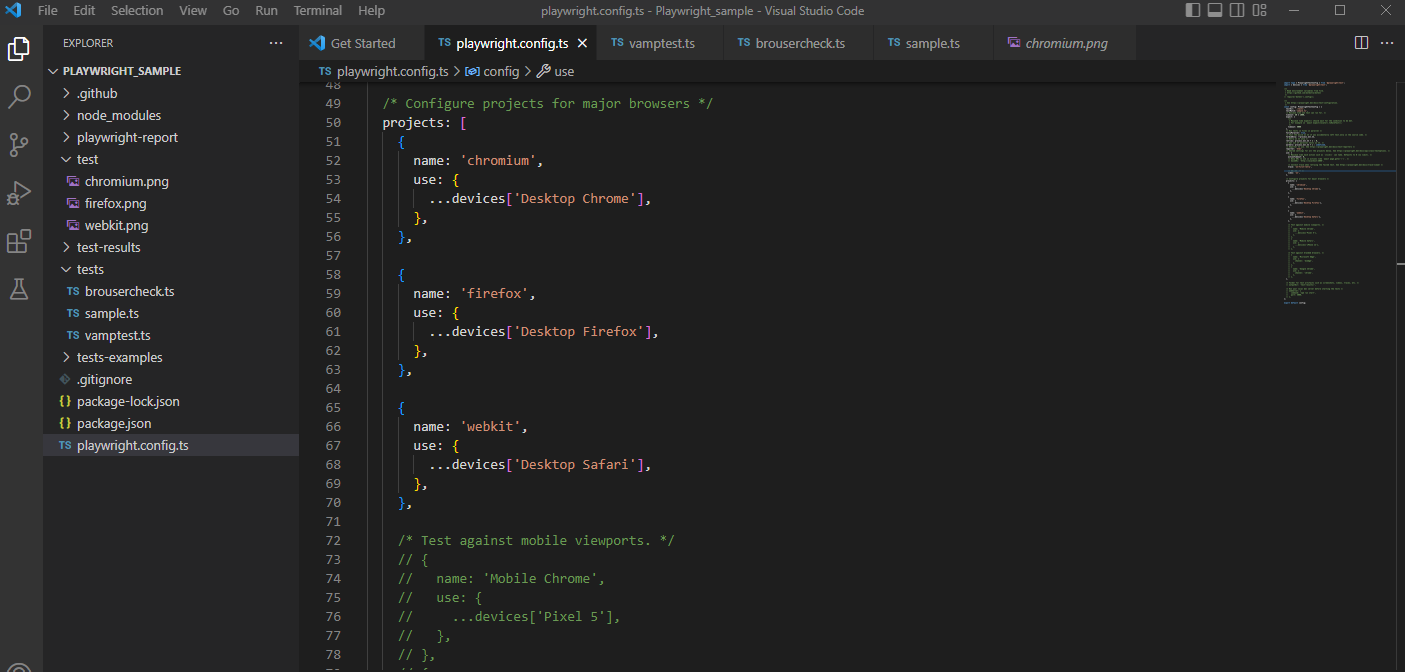
「playwright.config.ts」内の以下の設定を確認しましょう。
const config: PlaywrightTestConfig = {この中の
projects: [の中を見ると初期設定では、以下に示すようになっているはずです。

初期設定では、Chrome、Firefox、Safariとなっていることがわかりますね。
任意のブラウザ指定部分をコメントアウトすることでテスト実施対象から除外したり、
上記キャプチャに見えているように、以下の部分のコメントを外すと、
{
name: 'Mobile Chrome',
use: {
...devices['Pixel 5'],
},
}, Pixel 5を利用したモバイル版Chromeをテスト対象とすることもできます。
■本記事でのテスト対象ブラウザ
・Chromium(Chromeのこと(オープンソース版))
・Firefox
・WebKit(Safariで採用されているHTMLレンダリングエンジン)
Playwrightでのテスト自動化まとめ
前後編に分かれ、長々とお付き合いいただきありがとうございました。
以上のような手順でテストの自動化を行うことができます。
コードを書き換えることで、変数を与えたり、外部のCSVファイルから情報を参照し、数百件のデータを配列として一度に自動で実行したり…。といった設計も可能です。
定期的に発生するWebページの改修や移設の度に全ページ手動で確認する手間が省けるなど、さまざまなコストカットが期待できます。
(コーディング不要で簡単に。というわけにはいきませんが…。)
弊社では、本記事でご紹介したPlaywrightや、Seleniumを用いたテスト自動化に関するご要望も承っております。
本記事の内容に関するご質問や、テスト自動化に関するお悩みなどございましたら、お問い合わせください。


